Configuration ¶
conf.py
Options
¶
User’s can provide the following options to the
ubtrace
builder through the
conf.py
.
ubtrace_enable_website_mode ¶
Option to enable or disable the website mode feature for a
ubt_sphinx
project.
This option accepts a boolean value (
True
/
False
).
Note
When you set the
ubtrace_enable_website_mode
option to
True
, the following changes will be applied to the website:
-
The left sidebar area will be removed.
-
The right sidebar area will be removed.
-
The “Edit” and “View Source” links will be removed from the top of the page.
Default:
False
Usage
# File: conf.py
ubtrace_enable_website_mode = True
Important
It is recommended to configure the
header_navigation_links
and the
header_style
configuration options, when you set the
ubtrace_enable_website_mode
option to
True
.
This ensures that there is sufficient data available to create the navigation links. Otherwise, the website will not have any navigation links in the header.
ubtrace_license ¶
The license key for using
ubDocs
.
Example:
ubtrace_license
=
"TVGYI-GFZT-NMLAR-DGON"
A valid licenses is needed to start
ubDocs
with full functionality.
Otherwise
ubDocs
will be started in development mode, which allows to execute the full
ubDocs
-server on several local systems, but with the following restrictions:
-
Maximum amount of registered users is 2
The above restrictions get checked during runtime and if they are not fulfilled, the server will shut down.
Default:
""
(Empty string)
ubtrace_db_mode ¶
Normally ubDocs creates new users and roles during a ubDocs documentation build. It does not touch existing data.
If this setup of new data is not wanted, set
ubtrace_db_mode
=
"none"
.
If existing users and roles shall get updated, set
ubtrace_db_mode
=
"update"
.
If all data shall be wiped out and recreated from config, set
ubtrace_db_mode
=
"wipe"
The default config is
ubtrace_db_mode
=
"new"
, which only creates users and roles if they do not exist in the database.
Default:
ubtrace_db_mode=
"new"
Warning
When using
wipe
, ubDocs will not create any backup of the database.
So all existing data gets erased with a Sphinx build.
ubtrace_users ¶
|
|
|
status:
open
|
|
Defines the user objects to create, if no user with the same email exists already in the database. For more details, please read User handling . Usage # File: conf.py
ubtrace_users = [
{
"email": "me@example.com",
"username": "me",
"password": "secret",
"active": True,
"roles": ["user", "admin"]
},
]
Use the Control-Page in the documentation website to change already existing data. |
ubtrace_roles ¶
Defines the roles and permissions to create, if no role with the same name exists in the database.
For more details, please read Roles & Permissions .
Usage
# File: conf.py
ubtrace_roles = {
"user": ['user-read', 'user-write'],
"admin": ['admin', 'all-read', 'all-write'],
"customer_a": ['customer_a-read', 'external'],
"customer_b": ['customer_b-read', 'external'],
"supplier": ['supplier', 'external'],
"employee": ['all-read', 'internal']
}
Use the Control-Page the documentation website to change already existing data.
ubtrace_ukc_path ¶
Set the path to UKC folders for your ubDocs server.
Usage
# File: conf.py
ubtrace_ukc_path = "../ukc"
ubtrace_ukc_exclude ¶
Define the UKCs to be excluded for your ubDocs server.
Usage
# File: conf.py
ubtrace_ukc_exclude = ["Dummy2"]
ubtrace_theme_options ¶
A dictionary of options that influence the look and feel of the ubTrace theme.
Usage
# File: conf.py
ubtrace_theme_options = {
"content_theme": "sphinx_immaterial",
"content_theme_options": {},
"edit_uri": "edit/main/docs/",
"global_nav_extra": {
"ubtrace_site": {"name": "ubDocs Main", "url": "https://www.ubdocs.com/"},
},
"header_navigation_links": [
{
"title": "Documentation",
"url": "/docs/",
},
{
"title": "UbDocs Website",
"children": [
{
"title": "Home",
"url": "https://www.ubdocs.com/",
"class": "border border-white",
},
{
"title": "Components",
"url": "https://www.ubdocs.com/components/",
},
],
},
{
"title": "Our Story",
"url": "https://www.ubdocs.com/our-story/",
},
],
"header_style": "modern",
"hide_left_sidebar": False,
"hide_login": True,
"hide_right_sidebar": True,
"html_sidebars": {"**": ["localtoc.html"]},
"logo": {"desktop": "" or {}, "mobile": "" or {}},
"mode": "dark",
"name": "ubtheme",
"repo_url": "https://github.com/useblocks/app",
"theme_path": "./new_templates",
"view_source_uri": "/blob/main/docs/",
}
Below are the options understood by the ubDocs theme.
content_theme ¶
The
content_theme
option sets the HTML “theme” to use when building with
the Sphinx HTML builder. This option’s value is set as the value for
the
html_theme
Sphinx config.
Default:
'alabaster'
.
Usage
# File: conf.py
ubtrace_theme_options = {
"content_theme": "sphinx_immaterial",
}
content_theme_options ¶
The
content_theme_options
option sets the HTML “theme” options to use when building with
the Sphinx HTML builder. This option’s value is set as the value for
the
html_theme_options
Sphinx config.
Default:
{}
.
Usage
# File: conf.py
ubtrace_theme_options = {
"content_theme_options": {},
}
edit_uri ¶
The
edit_uri
option sets the URL segment for the “Edit” icon in the documentation. When combined with
repo_url
, it creates a link that allows users to edit the source file of any documentation page.
The value for
edit_uri
typically follows the format
"edit/<branch
name>/<docs
source
folder>"
.
Default:
""
(empty string, which disables the “Edit” icon)
Note
The “Edit” icon only appears when all these conditions are met:
-
The repo_url option is set
-
The page doesn’t have the
:hide_edit_link:metadata -
The docs sidebar app is selected as the ubtrace sidebar app
Usage
# File: conf.py
ubtrace_theme_options = {
"edit_uri": "edit/main/docs/source/",
}
global_nav_extra ¶
Option to add custom links to the global navigation menu of your ubDocs documentation.
global_nav_extra
accepts a dictionary object.
Each item in the dictionary represents a navigation link that contains the
name
and
url
.
Note
-
The links will be displayed in the global navigation menu.
-
The name and url key-value pairs must be provided or the link won’t be added to the menu.
-
The links will open in a new browser tab when clicked.
Usage
# File: conf.py
ubtrace_theme_options = {
"global_nav_extra": {
"ubtrace_site": {"name": "ubDocs Main", "url": "https://www.ubdocs.com/"},
},
}
In the example above, 3 additional links are provided to the
global_nav_extra
option:
-
Admin Dashboard : A link named “Admin Dashboard” pointing to “/admin/”.
-
DB Control Area : A link named “DB Control Area” pointing to “/control/”.
-
ubDocs Main : A link named “ubDocs Main” pointing to “ https://www.ubdocs.com/ ”.
Note
The data provided to
global_nav_extra
is stored in the
ubdocs.toml
file.
For instance, the example code above will convert into:
# File: ubdocs.toml
[global_nav_extra]
[global_nav_extra.ubtrace_site]
name = "ubDocs Main"
url = "https://www.ubdocs.com/"
Tip
If you wish to update the extra navigation links from the
global_nav_extra
configuration
without rebuilding the Sphinx app,
you can edit the
global_nav_extra
data in
ubdocs.toml
and restart the server
to apply changes to the global navigation menu.
header_navigation_links ¶
The
header_navigation_links
configuration option specifies the navigation links
displayed in the header of the site.
It accepts a list of dictionary objects, where each dictionary represents a distinct navigation link.
Properties of the dictionary objects:
-
title (string): The text to display as the label for the navigation link.
-
url (string): The URL to which the navigation link should point. This can be an internal or external reference. External URLs must include the appropriate protocol (e.g.,
http://orhttps://). -
children (list): An optional list of dictionary objects representing sub-navigation links. Each dictionary in the
childrenlist must include atitleand aurl. -
class (string): An optional property that accepts CSS class names, separated by space, to style the navigation links. You can use Tailwind CSS class names to style navigation links.
Note
-
To get a responsive web interface, the maximum number of navigation links must be 4. If you provide more than 4 navigation links, we will select only the first 4 navigation links and ignore all others.
-
Also, if a dictionary object includes both
urlandchildren, the navigation setup prioritizes thechildrenand instead of creating a direct link, we create a link to trigger the sub-menu. -
If a dictionary object includes the
classproperty, we add the value specified to the class attribute of an anchor or button tag (i.e.<a class="">and<button class="">)
An example configuration for
header_navigation_links
might look like this:
Usage
# File: conf.py
ubtrace_theme_options = {
"header_navigation_links": [
{
"title": "Documentation",
"url": "/docs/",
},
{
"title": "UbDocs Website",
"children": [
{
"title": "Home",
"url": "https://www.ubdocs.com/",
},
{
"title": "Components",
"url": "https://www.ubdocs.com/components/",
},
{
"title": "Editor",
"url": "https://www.ubdocs.com/components/editor",
},
],
},
{
"title": "Our Story",
"url": "https://www.ubdocs.com/our-story/",
"class": "border border-white"
},
],
}
Important
It is important to configure
header_navigation_links
if you set
the
header_style
configuration option or
the
header_style
metadata option to
minimal
.
This ensures that there is sufficient data available to create the navigation links.
header_style ¶
The
header_style
option specifies the styling of the documentation header.
Currently, it accepts two values:
minimal
or
modern
.
Default:
"modern"
-
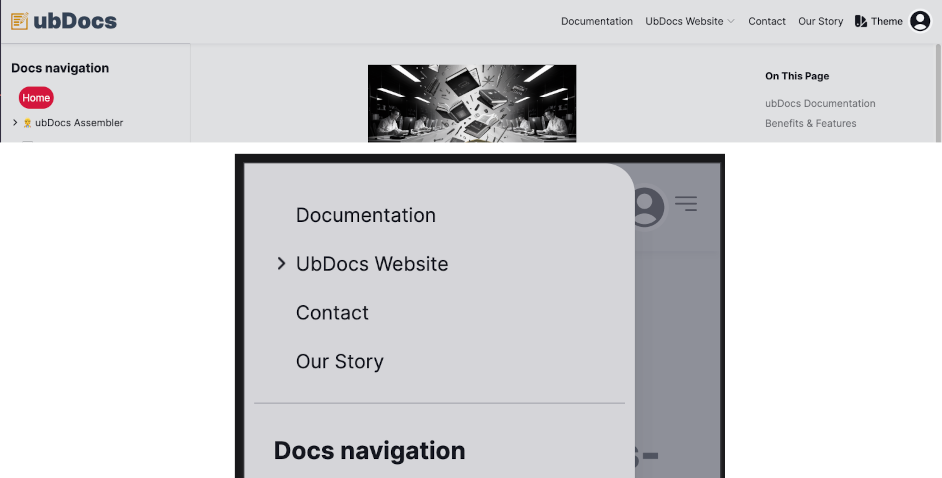
minimal- The minimal header style integrates the data from the header_navigation_links configuration into the documentation’s header as navigation links. This style is recommended for pages intended to serve as landing pages.
Desktop & Mobile view for the minimal header style ¶
-
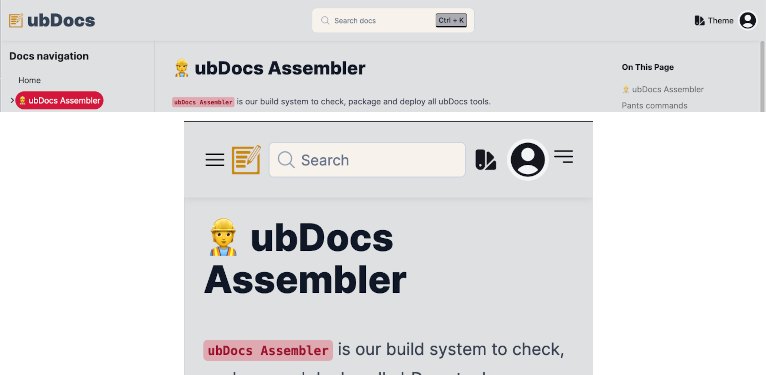
modern- The modern header style offers a simple and elegant design, making it an ideal choice for documentation pages. It is the default setting for theheader_styleoption.
Desktop & Mobile view for the modern header style ¶
Usage
# File: conf.py
ubtrace_theme_options = {
"header_style": "minimal",
}
Note
If a page sets the header_style metadata option, it takes precedence over this option.
hide_login ¶
Use the
hide_login
option to hide both the login button and the login modal on the website.
This option accepts a boolean value (True/False).
Note
When you set the
hide_login
option to
True
, the following changes will be applied to the website:
-
We will remove the login/sign-in button from the navbar.
-
We will also remove the login modal.
Default:
False
.
Usage
# File: conf.py
ubtrace_theme_options = {
"hide_login": "True",
}
hide_left_sidebar ¶
Option to hide the global navigation sidebar shown on the left side of the each page. By default, the navigation menu is shown if the browser viewport is sufficiently wide.
Default:
False
Usage
# File: conf.py
ubtrace_theme_options = {
"hide_left_sidebar": False,
}
Note
If a page sets the hide_left_sidebar metadata option, it takes precedence over this option.
hide_right_sidebar ¶
Option to hide the local table of contents shown on the right side of the page. By default, the local table of contents is shown if the page contains sub-sections and the browser viewport is sufficiently wide.
Default:
False
Usage
# File: conf.py
ubtrace_theme_options = {
"hide_right_sidebar": True,
}
Note
If a page sets the hide_right_sidebar metadata option, it takes precedence over this option.
html_sidebars ¶
The
html_sidebars
option sets the HTML “theme” sidebars to use when building with
the Sphinx HTML builder. This option’s value is set as the value for
the
html_sidebars
Sphinx config.
Default:
{}
.
Usage
# File: conf.py
ubtrace_theme_options = {
"html_sidebars": {"**": ["localtoc.html"]},
}
logo ¶
The
logo
option sets the website logo for both mobile and desktop screens.
You can also set the logo for both light and dark modes for either desktop or mobile screens.
This option accepts the following key-value pairs:
-
mobile (the logo to use for small screens) - path to mobile logo file
-
desktop (the logo to use for large screens) - path to desktop logo file
or it also accepts:
-
mobile (the logo to use for small screens) - a dictionary containing the logos for both light and dark modes
-
desktop (the logo to use for large screens) - a dictionary containing the logos for both light and dark modes
Note
-
The logo file path must be a relative path to the documentation source directory.
-
The logo file can be any of the image formats supported by Sphinx.
-
We use the html_logo Sphinx config value, if you don’t provide a logo for either the desktop or mobile screens.
Default:
{"desktop":
"",
"mobile":
""}
.
Usage
# File: conf.py
ubtrace_theme_options = {
"logo": {
"desktop": "_static/azuredevops-logo-dk.png",
"mobile": "_static/azuredevops-logo-mb.png",
},
}
# OR
# File: conf.py
ubtrace_theme_options = {
"logo": {
"desktop": {
"light": "_static/useblocks_light.svg",
"dark": "_static/useblocks_dark.svg",
},
"mobile": {
"light": "_static/useblocks_mobile_light.svg",
"dark": "_static/useblocks_mobile_dark.svg",
},
},
}
name ¶
Use the
name
option to set the theme for the website.
You can choose from one of the supported themes listed below:
-
“skeleton”
-
“wintry”
-
“modern”
-
“rocket”
-
“seafoam”
-
“vintage”
-
“sahara”
-
“hamlindigo”
-
“gold-nouveau”
-
“crimson”
-
“ubtheme”
Note
Depending on the value you provide for the
name
option, we apply the following changes to the website:
-
If you don’t specify the
nameoption in conf.py , we use the most recent theme stored in your browser. -
If you specify the
nameoption in conf.py and the value is a supported theme, we use that theme and remove the theme menu from the website’s theme settings drawer. -
If you specify both the mode and
nameoptions, we remove the theme settings tab from the navbar and the theme settings drawer.
Default:
""
(i.e., an empty string).
Usage
# File: conf.py
ubtrace_theme_options = {
"name": "ubtheme",
}
mode ¶
Use the
mode
option to set the theme mode for the website.
This option accepts only two values:
-
“dark”
-
“light”
Note
Based on the value you provide for the
mode
option, we apply the following changes to the website:
-
If you don’t specify the
modeoption in conf.py , we set the theme mode to light mode by default. -
If you specify the
modeoption in conf.py with either “dark” or “light”, we use the specified mode and remove the theme mode switch from the website’s theme settings drawer. -
If you specify both the
modeand the name options, we remove the theme settings tab from the navbar and the theme settings drawer.
Default:
""
(i.e., an empty string).
Usage
# File: conf.py
ubtrace_theme_options = {
"mode": "dark",
}
repo_url ¶
The link to the repository where the documentation source files are stored. This option is required to enable both the “Edit” and “View Source” links in the documentation.
The value for
repo_url
typically can be a URL to a repository hosting service such as GitHub, GitLab, or Bitbucket.
Default:
""
(empty string, which disables the “Edit” and “View Source” links)
Usage
# File: conf.py
ubtrace_theme_options = {
"repo_url": "https://github.com/useblocks/app",
}
theme_path ¶
Set the path to your custom theme files. The path must be a relative path to the documentation source directory.
If you want to customize the theme template and static files, you can use this config option.
ubDocs will copy every file in the path you provide and move them into the
_theme
folder under the build directory (i.e.
_build/ubdocs
), for the ubDocs-Server to use.
Usage
# File: conf.py
ubtrace_theme_options = {
"theme_path": "./new_templates",
}
view_source_uri ¶
The
view_source_uri
option sets the URL segment for the “View Source” icon in the documentation. When combined with
repo_url
, it creates a link that allows users to view the source code of any documentation page.
The value for
view_source_uri
typically follows the format
"/blob/<branch
name>/<docs
source
folder>"
.
Default:
""
(empty string, which disables the “View Source” icon)
Note
The “View Source” icon only appears when all these conditions are met:
-
The repo_url option is set
-
The page doesn’t have the
:hide_view_source_link:metadata -
The docs sidebar app is selected as the ubtrace sidebar app
Usage
# File: conf.py
ubtrace_theme_options = {
"view_source_uri": "/blob/main/docs/",
}
ubtrace_server_port ¶
Define the port for your ubDocs server.
Usage
# File: conf.py
ubtrace_server_port = 3000
ubtrace_server_debug ¶
Option to enable debug mode for your ubDocs server.
Usage
# File: conf.py
ubtrace_server_debug = False
ubtrace_conf_overwrite ¶
Option to overwrite
ubdocs.toml
file.
Usage
# File: conf.py
ubtrace_conf_overwrite = False
ubtrace_secure_pattern ¶
Define regular expression for secured page or folder with user role.
Usage
# File: conf.py
ubtrace_secure_pattern = {
"user_manuals/ubm/": ["authenticated"],
"^ukcs\S+HONEY$": ["int_developer"],
}
Page Metadata Options ¶
In ubDocs, we use the Sphinx page metadata feature to set predefined or custom fields that provide information about a specific document.
This metadata is typically defined at the top of a reStructuredText (reST) file and can include a variety of details that influence how the page is processed or displayed.
The list of page metadata options supported by ubTrace Sphinx are:
header_style ¶
The
header_style
metadata option specifies the header style to use for a particular page.
It accepts only two values:
minimal
or
modern
.
This option works just like the header_style option under the ubtrace_theme_options configuration.
To set the header style of a page, you can add the
header_style
option
to the top of the page using the syntax below:
Usage
:header_style: minimal
---
header_style: minimal
---
Note
If a page sets the header_style metadata option, it takes precedence over the header_style option under the ubtrace_theme_options configuration.
hide_edit_link ¶
When specified, this option hides the “Edit” link at the top of the page. By default, the “Edit” link appears if the edit_uri option is set in the configuration. This metadata option overrides the global setting for the current page.
Usage
:hide_edit_link:
---
hide_edit_link: true
---
Tip
This option is commonly used on automatically-generated pages since they don’t have an editable source document.
hide_view_source_link ¶
When enabled, this option hides the “View Source” link at the top of the page. By default, the “View Source” link appears if the view_source_uri option is set in the configuration. This metadata option overrides the global setting for the current page.
Usage
:hide_view_source_link:
---
hide_view_source_link: true
---
hide_left_sidebar ¶
If this option is set to
true
, it hides the global navigation sidebar
shown on the left side of the page. Otherwise, if it set to
false
,
it shows the global navigation sidebar.
To hide/show the left sidebar of a page, you can add the
hide_left_sidebar
option
to the top of the page using the syntax below:
Usage
:hide_left_sidebar: true
---
hide_left_sidebar: true
---
Note
If a page sets the hide_left_sidebar metadata option, it takes precedence over the hide_left_sidebar option under the ubtrace_theme_options configuration.
hide_right_sidebar ¶
If this option is set to
true
, it hides the local table of contents
shown on the right side of the page. Otherwise, if it set to
false
,
it shows the local table of contents.
By default the local table of contents is shown if the page contains sub-sections and the browser viewport is sufficiently wide.
To hide/show the right sidebar of a page, you can add the
hide_right_sidebar
option
to the top of the page using the syntax below:
Usage
:hide_right_sidebar: true
---
hide_right_sidebar: true
---
Note
If a page sets the hide_right_sidebar metadata option, it takes precedence over the hide_right_sidebar option under the ubtrace_theme_options configuration.
secure ¶
The
secure
option is used to apply access control to a page,
specifying which user roles are required for a user to access the page’s content.
This ensures that sensitive or restricted content is only accessible to authorized users.
The value for the
secure
option must be one or more user roles defined in
the
ubtrace_roles
configuration.
The specified roles determine which users have access to the content.
The
secure
option can take a single user role or multiple user roles separated by commas.
Usage (single user role)
:secure: admin
---
secure: admin
---
Usage (multiple user role)
:secure: customer, user
---
secure: customer, user
---
In the examples above, the first use restricts access to users with the “admin” role, while the second example permits access to users who have either the “customer” or “user” roles.
Read the Content Protection page for more information.
Customizing the layout ¶
You can customize the ubTrace theme by overriding Jinja template blocks found in the “layout.html.j2” template. Follow the steps below to make these customizations:
First, create a “ubtrace_theme/” folder in your project’s “/_templates” directory (usually located in the “docs” directory)
mkdir docs/_templates/ubtrace_theme
Note
The ubTrace theme exclusively gathers custom theme files from the “_templates/ubtrace_theme/” directory.
Next, place a “layout.html.j2” file in the “ubtrace_theme/” directory.
touch docs/_templates/ubtrace_theme/layout.html.j2
Then, configure your ‘conf.py’ to include the “_templates” path:
templates_path = ['_templates']
Finally, edit your override file at
docs/_templates/ubtrace_theme/layout.html.j2
:
{# Import the ubTrace theme's base template file. #}
{% extends 'base.html.j2' %}
{# Customize the HTML title #}
{% block htmltitle %}Page Title{% endblock %}
{% block extrahead %}
{# Add custom content to the <head> HTML tag #}
{% endblock %}
{% block extracontent %}
{# Add custom content to the <body> HTML tag #}
{% endblock %}
{% block footer %}
{# Add a custom <footer> tag to the HTML page #}
{% endblock %}
Available Blocks ¶
The ubTrace theme provides several blocks you can use:
-
description_meta -
Adds content for the description metadata (i.e.
<meta name="description" content="">) -
htmltitle -
Adds content for the HTML
<title>tag. -
extrahead -
Adds extra metadata, links, styles, scripts, etc to the
<head>tag. -
extracontent -
Appends custom HTML to the
<body>tag. -
footer -
Adds a custom
<footer>tag to the HTML page. -
extrascript -
Adds extra
<script>tags to the end of the<body>tag on the page.
Tip
You can specify the HTML element you will like to use for page scrolling by setting the
page_scroll_selector
variable:
{# Set the selector to use for page scrolling #}
{% set page_scroll_selector = "body" %}
Note
For more information about using Jinja templates to customize the layout, see the Template Inheritance section of the Jinja documentation.